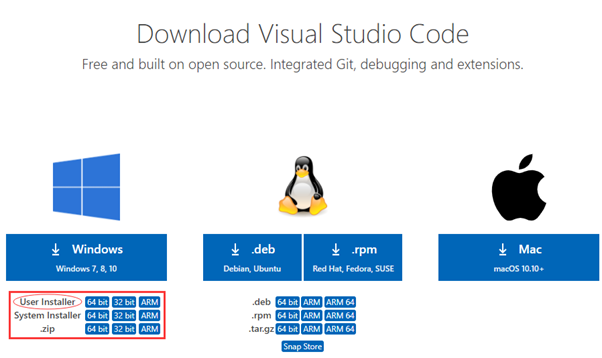
1、vscode下载。下载地址:https://code.visualstudio.com/Download根据windows版本选择32bit或者64bit,推荐选择User Installer(用户安装),不需要管理员权限,vscode会被安装到本地AppData文件夹下,而系统安装则需要管理员权限,vscode会默认安装到Program Files文件夹下面。

2、vscode安装。双击下载的软件,按安装向导,完成软件的安装。

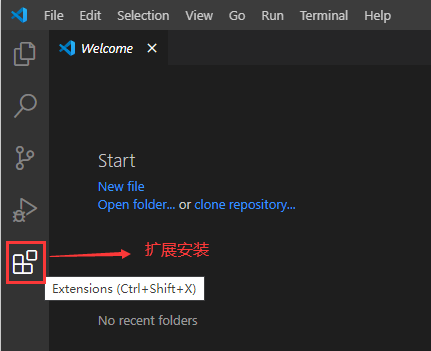
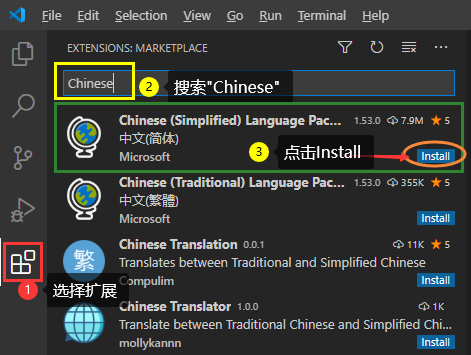
3、安装扩展。为了方便操作,安装汉化拓展,打开软件,按下图步骤操作。其他拓展类似PHP拓展等可根据需要安装。


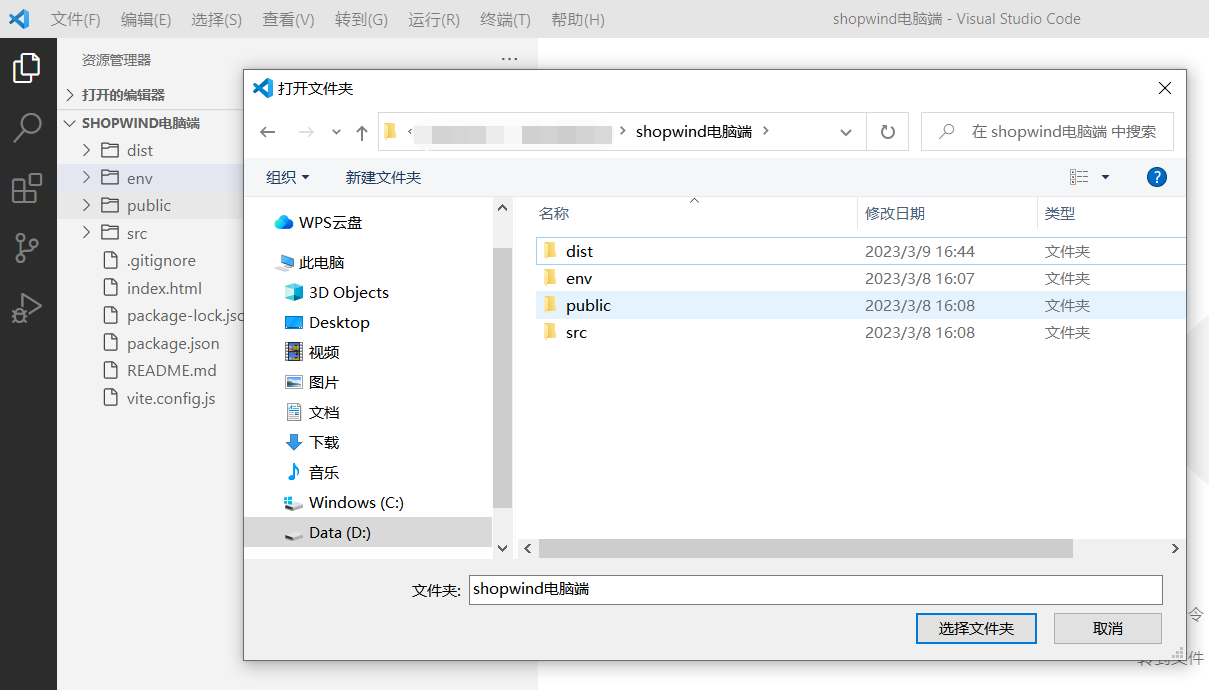
1、打开vscode,点击工具栏:文件 》打开文件夹,选择shopwind电脑端文件夹,打开ShopWind电脑端项目。

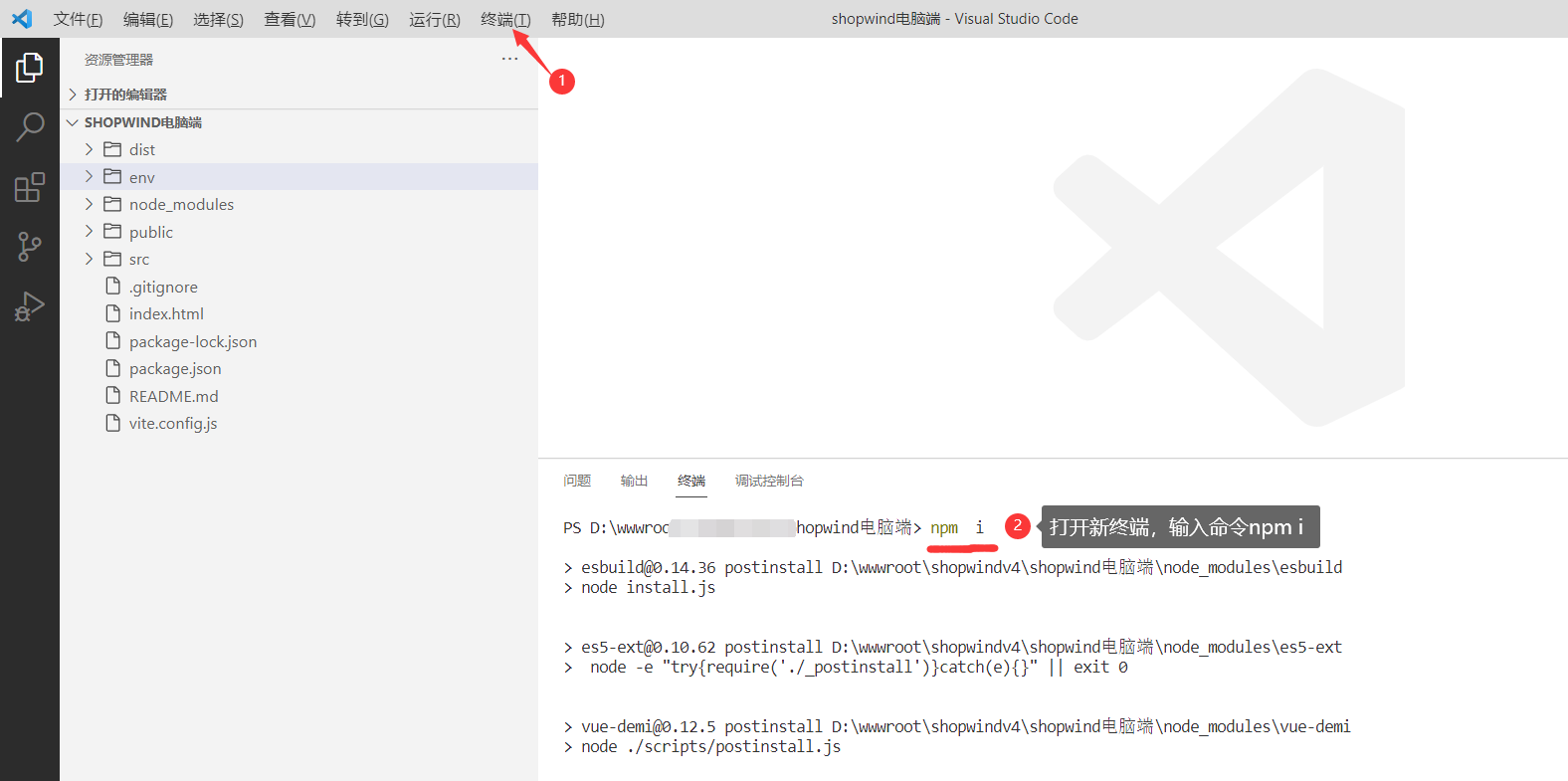
2、点击工具栏:终端 》新终端,输入命令行 “npm i” 安装依赖包,安装成功后项目目录生成node_modules 文件夹。

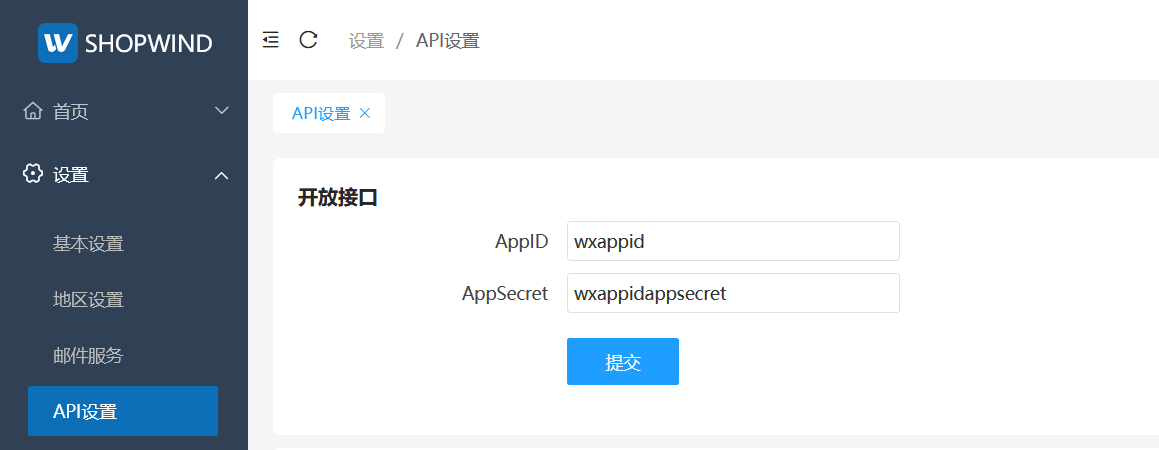
3、登录服务端后台设置API。登录服务端后台,找到:设置 》 API设置,设置开发接口,填AppID、AppSecret,此项是为移动端数据通信用,内容可自行设置。

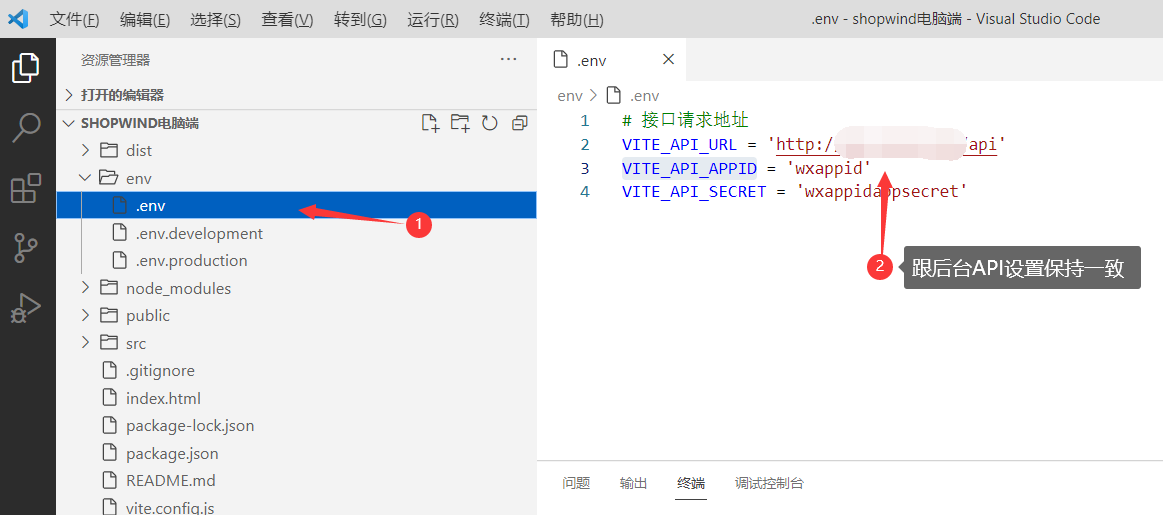
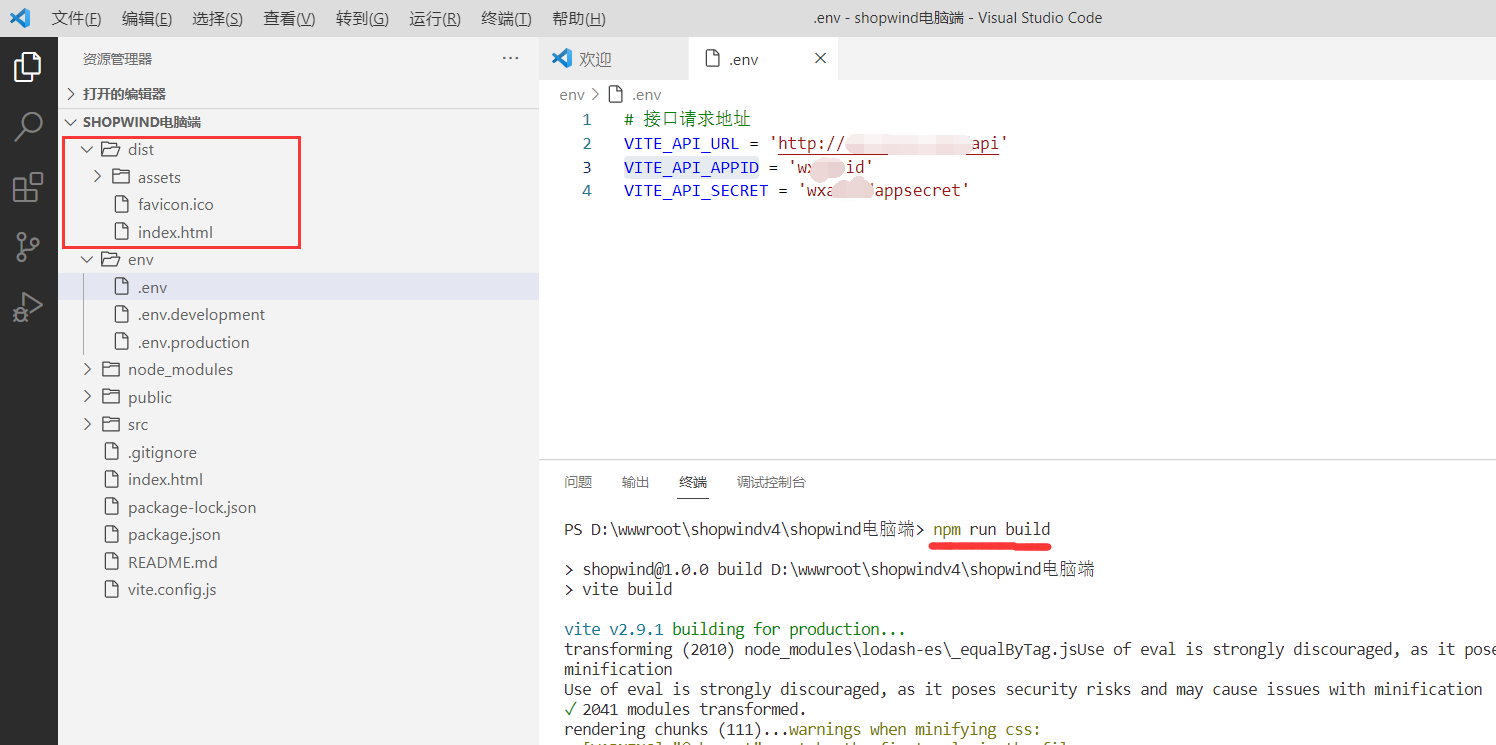
4、配置电脑端API接口。打开ShopWind电脑端项目文件env。设置VITE_API_URL为:服务端域名/api。VITE_API_APPID、VITE_API_SECRET,跟服务端后台设置一致。

5、编译生成电脑端。终端窗口中,输入命令行 “npm run build”,执行完成后项目中生成文件夹dist。

6、将dist目录下面的文件复制到服务端frontend/web目录下面。
7、部署完成。在浏览器中输入域名即可浏览到ShopWind电脑端。


