1.1、左侧为服务器配置选择,服务器配置根据项目用户量自行选择。地域推荐选择你程序项目运营城市所属地域,操作系统CentOS即可。带宽、台数根据你自行选择。选择好后点击右下角立即购买。

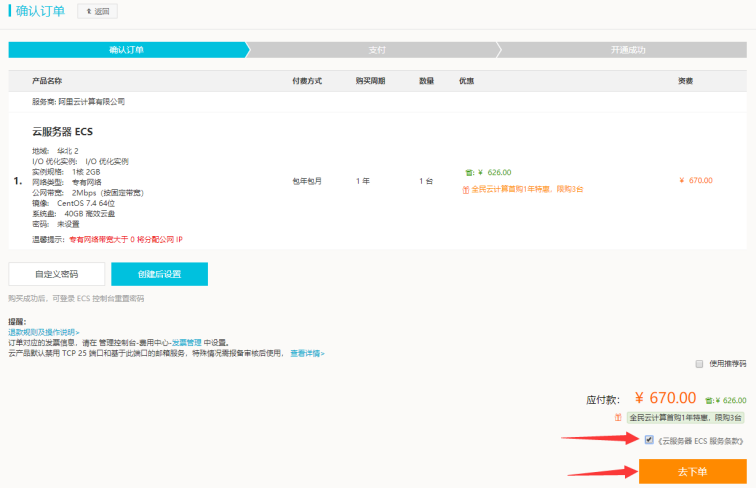
1.2、确定服务器参数,确定无误后勾选右下角“《云服务ECS服务条款》”,点击去下单。

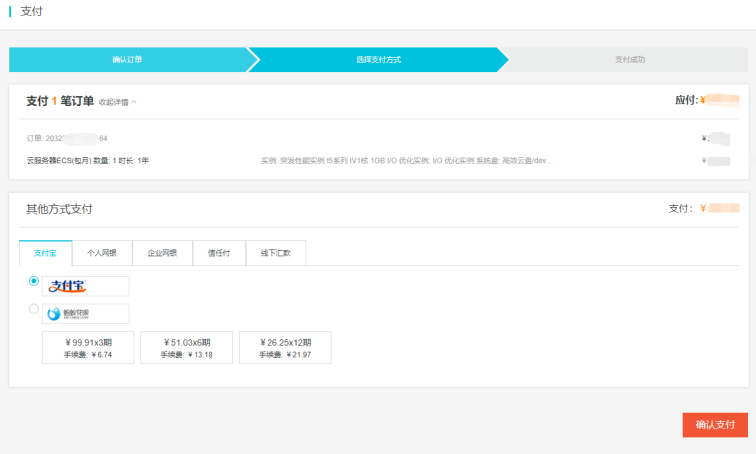
1.3、支付,支付方式同普通淘宝支付一样。根据个人选择支付方式。点击“确认支付”。

1.4、支付成功后,服务器即购买成功,系统会自动跳转回控制台。

2.1、重置实例密码。进入阿里云控制台,点击云服务器ECS进入实例列表,找到我们刚购买的实例,重置实例密码以便远程登录。
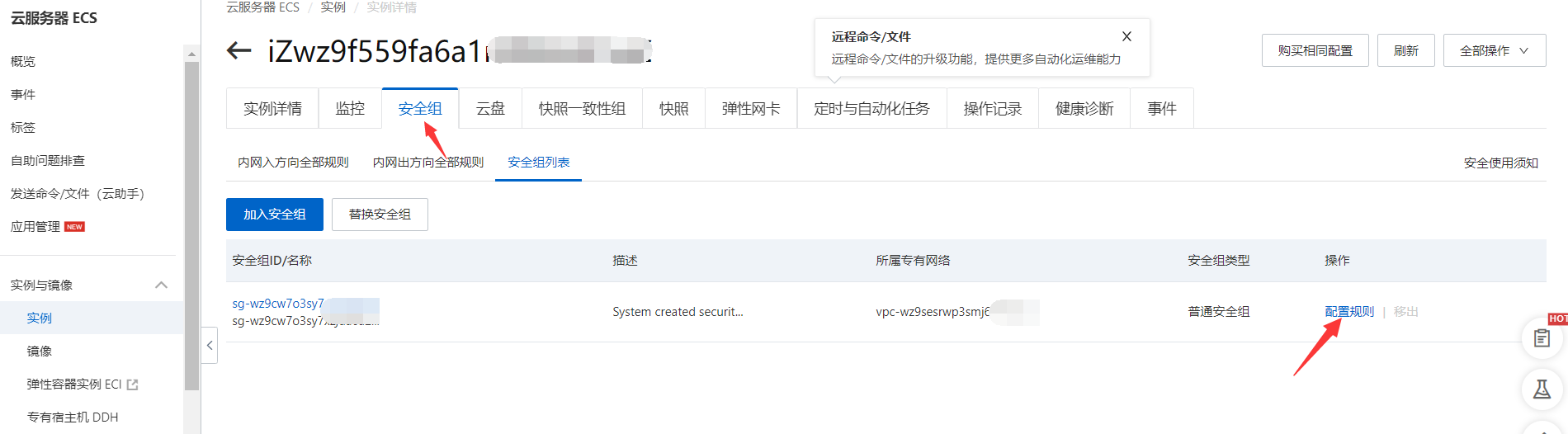
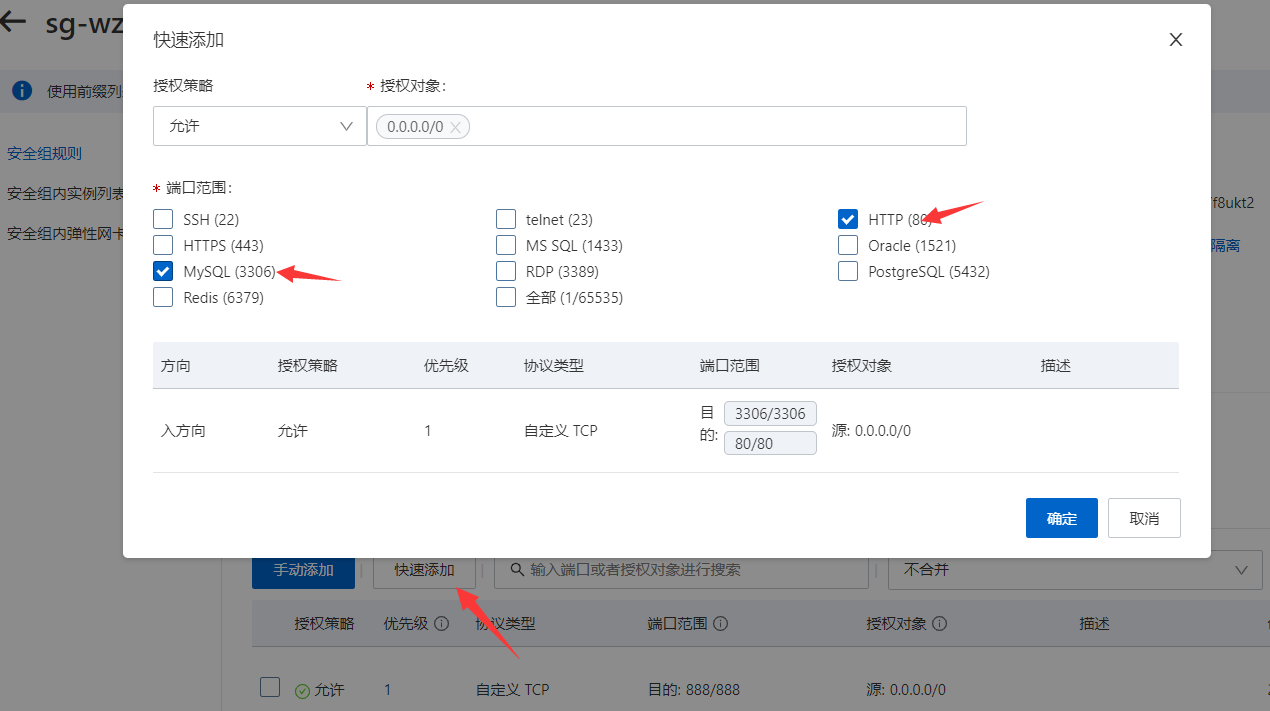
2.2、配置服务器端口。服务器实例菜单中,选择安全组,点击右侧配置规则。

2.3、使用快速添加在弹窗中选择80,3306,433,6379端口后确定。

2.4、通过复制80端口规则或手动添加,完成所有端口(80,3306,433,21,8888,888,6379)的配置。
1、国内服务器访问域名必须备案方可访问。
2、域名需和服务器为同一服务商(例如服务器和域名都必须是阿里,不能一个是阿里的,一个腾讯的之类)
3.1、域名购买。可在刚购买服务器的阿里云平台上点击产品,选择域名。搜索自己心仪的域名,一般几十块即可,有些首年低至几块钱。

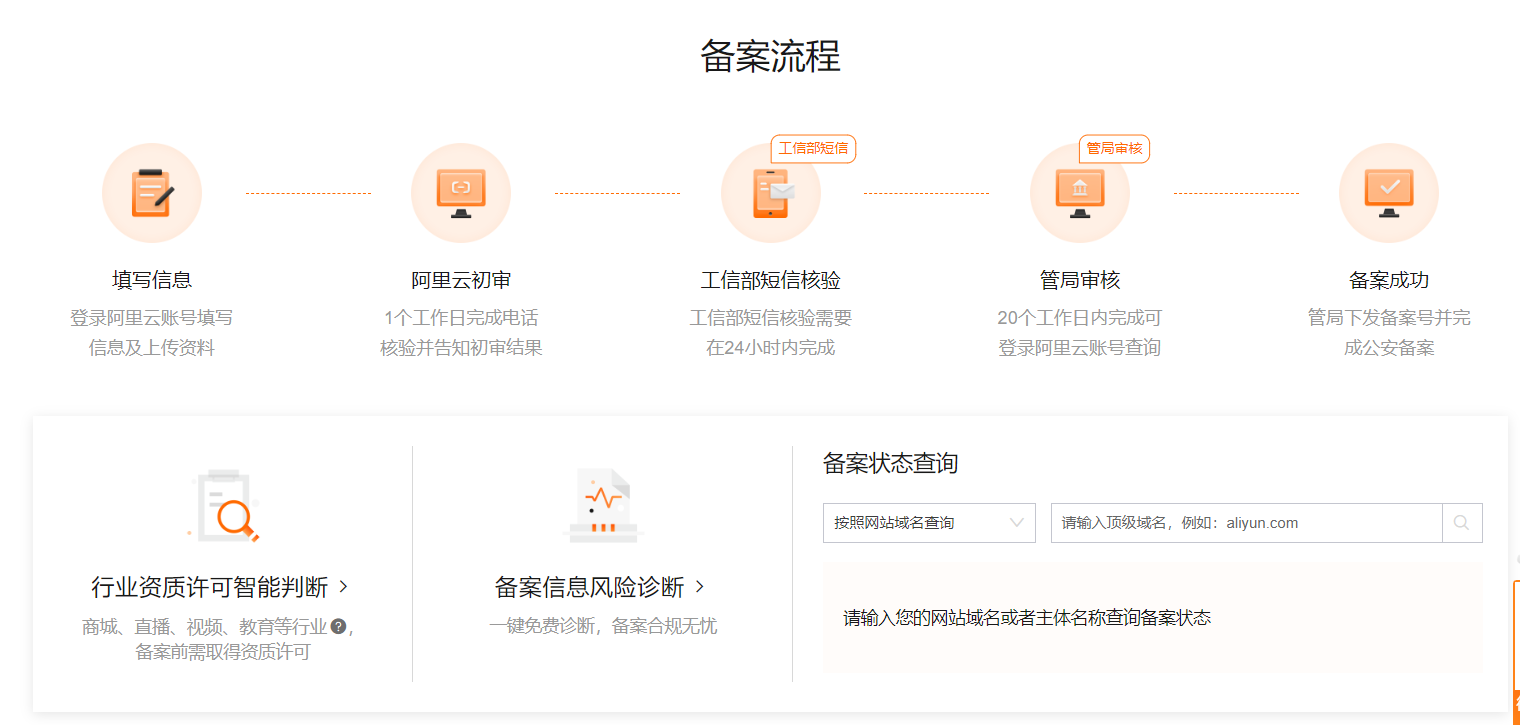
3.2、域名备案。点击阿里云头部导航ICP备案,按要求提交相关的资料进行备案。备案审核时间大概需要20来个工作日。未备案域名不可访问,若要建站的话可先用ip地址访问。

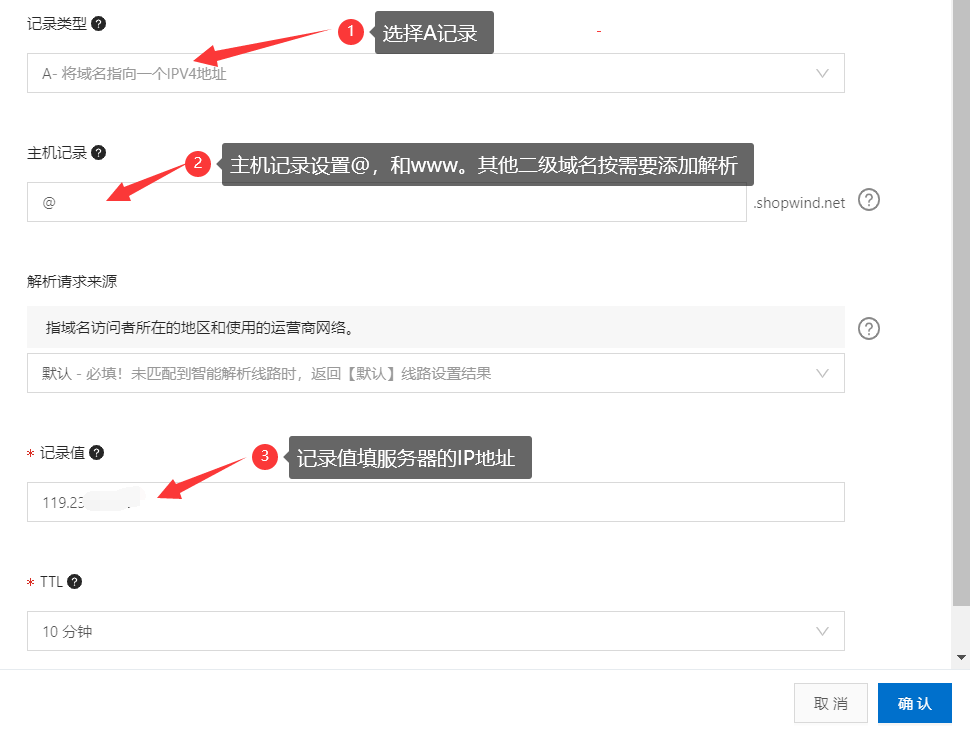
3.3、域名解析。A记录指向服务器IP地址,记录值分别设置@和www,其他二级域名按需要解析,例如:h5.shopwind.net,记录值设置h5再做一次。解析一般几分钟后生效,几分钟后再试。

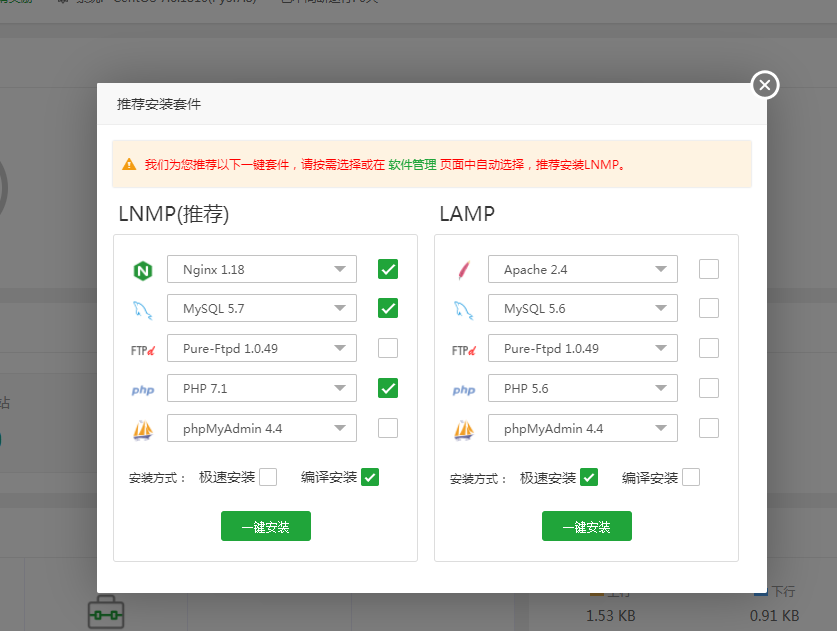
5.1、安装环境。登录宝塔,可以勾选LNMP推荐环境,一键安装。推荐选择php7.4、mysql5.7,Nginx和phpmyadmin选最新版本即可。

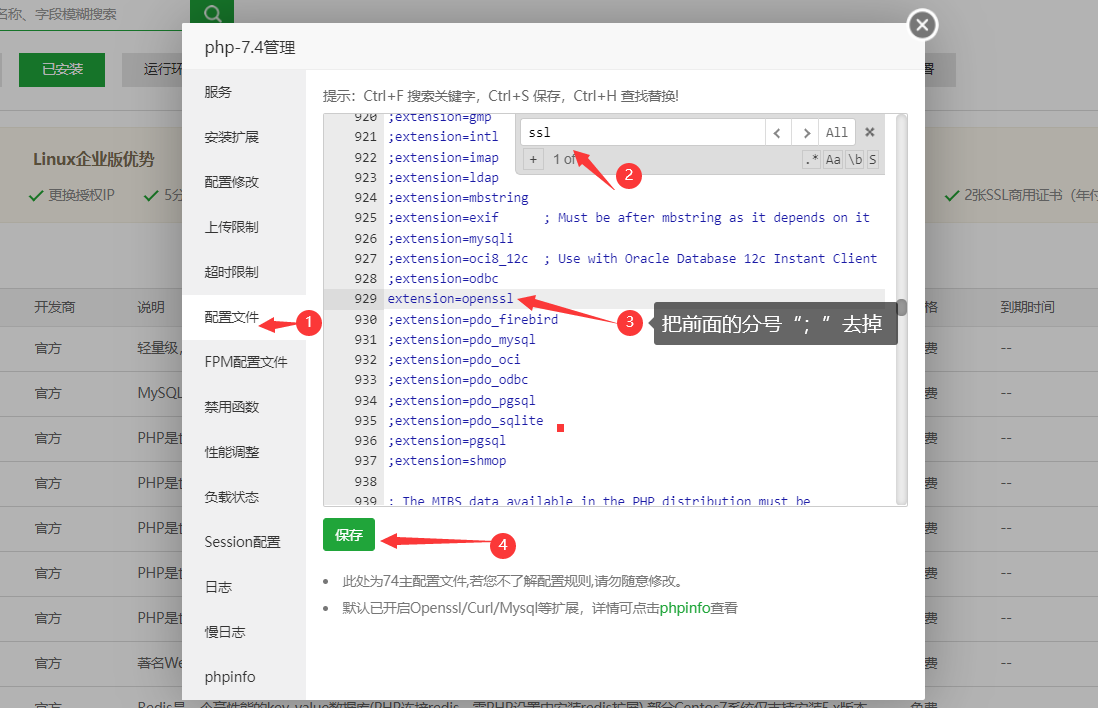
5.2、修改PHP配置文件。如下图打开PHP安装版本的配置文件,依次搜索php_curl.dllphp_fileinfo.dllphp_openssl.dll将前面分号去掉。 搜索error_report,将其设置为:E_ALL & ~E_NOTICE & ~E_STRICT & ~E_DEPRECATED

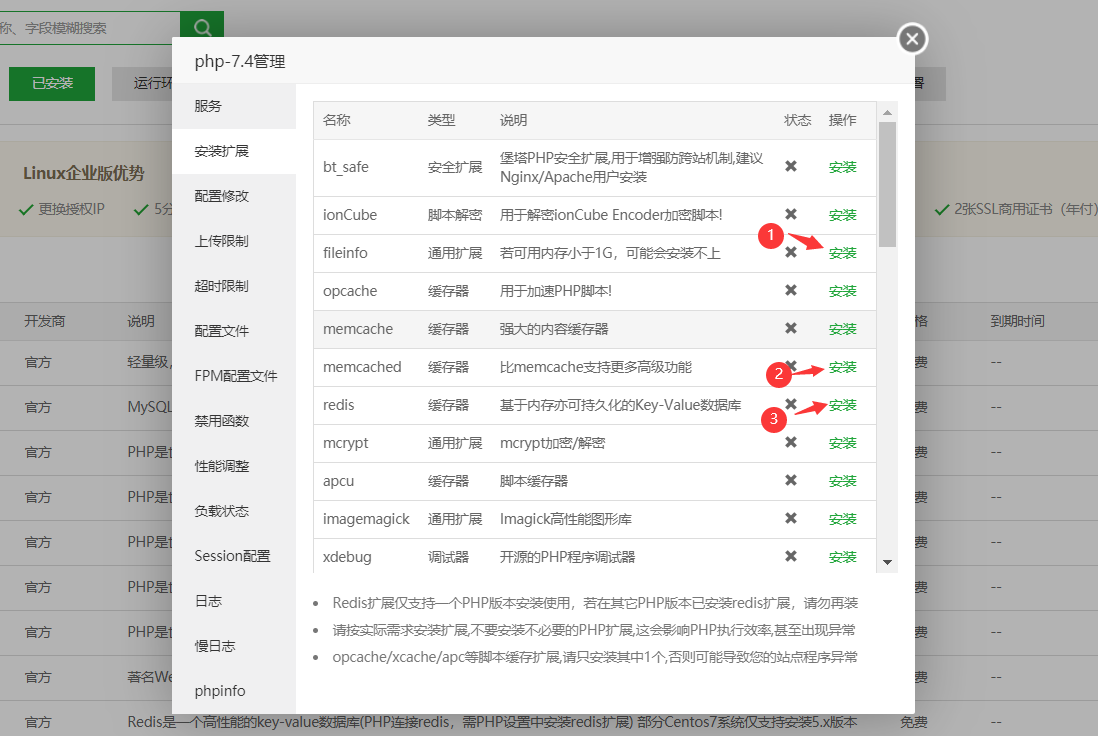
5.3、安装PHP拓展。如下图所示,分别安装fileinforedismemcached拓展。

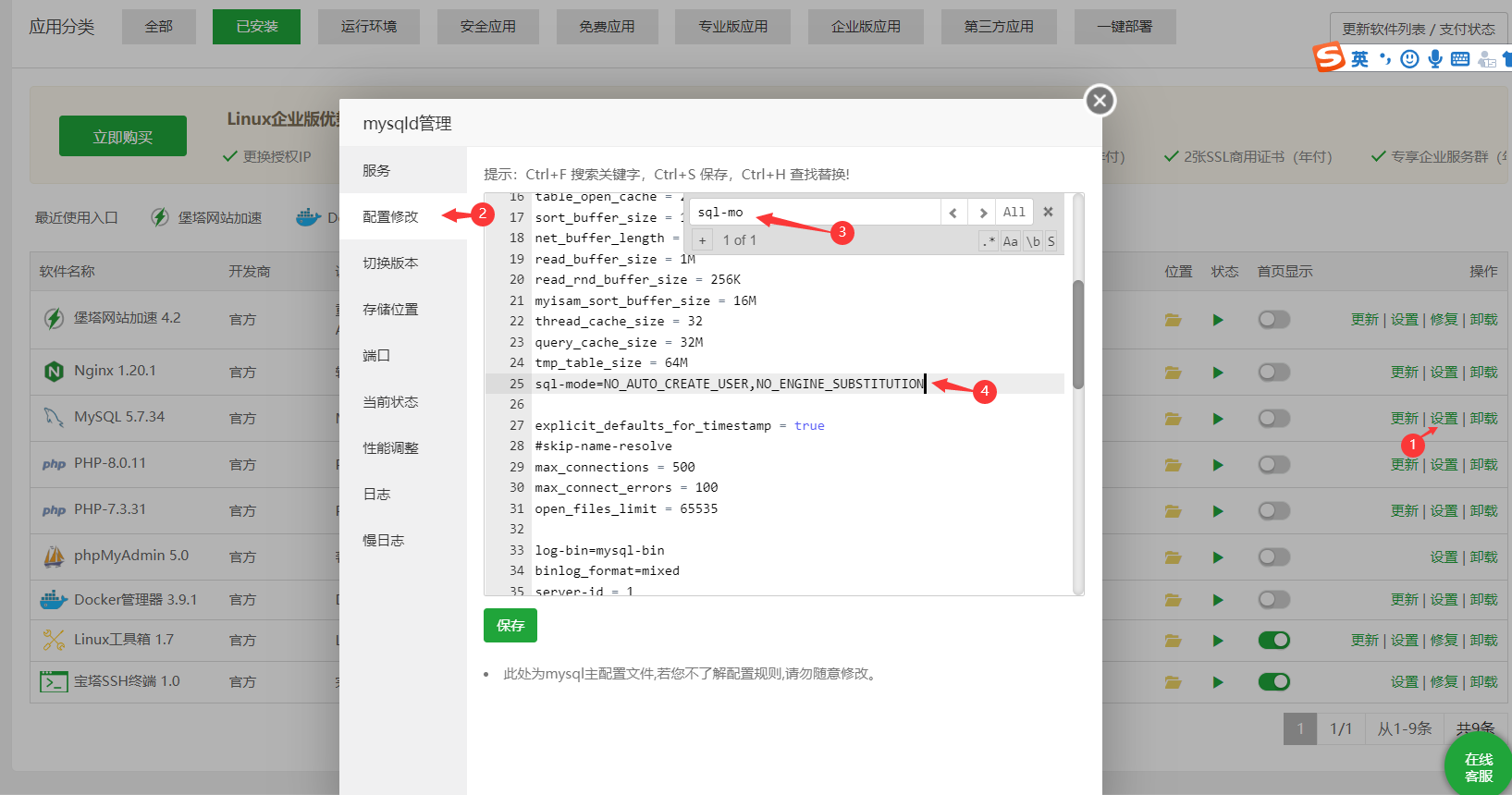
5.4、修改sql_mode。如下图所示,将sql_mode设置为NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION。

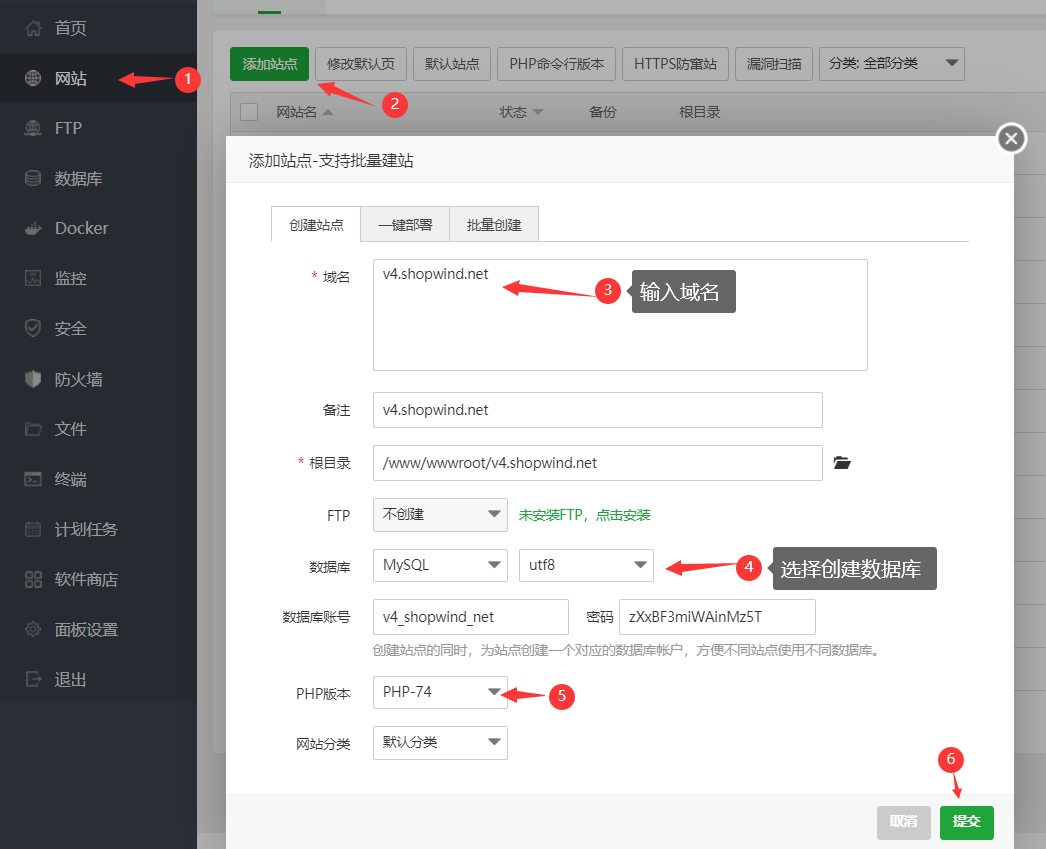
5.5、添加站点。如下图所示,按步骤输入自己的域名,保存添加一个新站点。

5.6、上传文件。添加完站点后,wwwroot下面自动新增一个以域名为名称的文件夹,打开文件将里面自动生成的几个文件删除掉。将shopwind服务端源码复制到该文件夹中
5.7、设置网站目录。将网站目录设置到public(v4.5版本前为frontend/web)目录下面,如下图所示

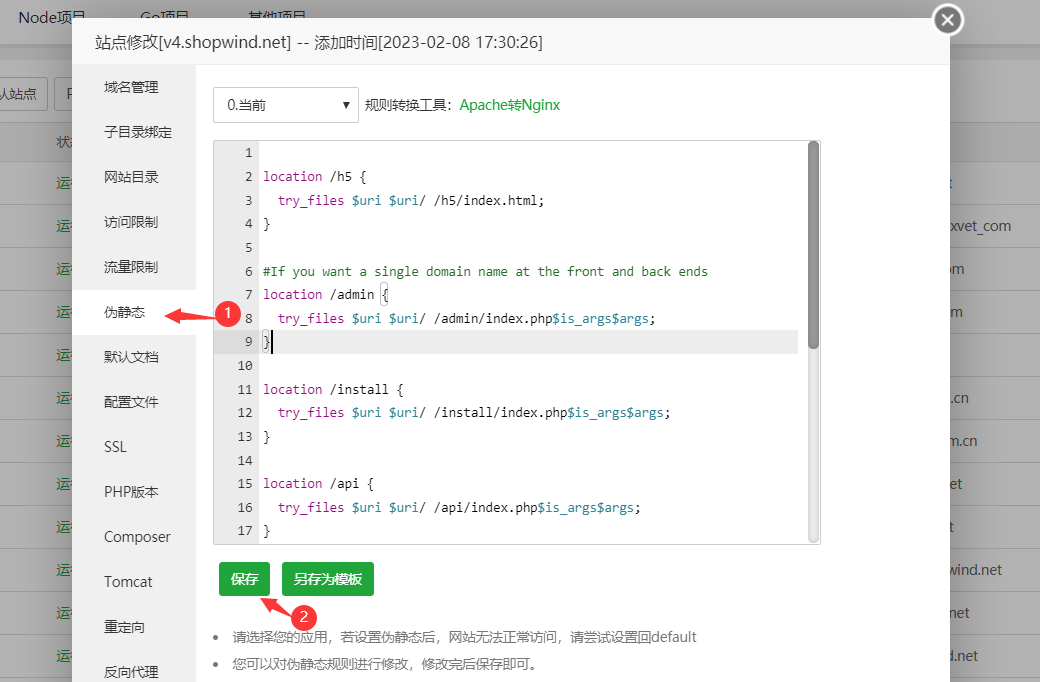
5.8、设置伪静态。参考README.md文件中找到相应服务器的伪静态。或者找Shopwind目录下面的nginx.rewrite/iis.rewrite/apache.rewrite文件中,将其复制到下图所示的位置,保存。

5.9、以上配置完成后,重启或重载php、Nginx、mysql即可完成。
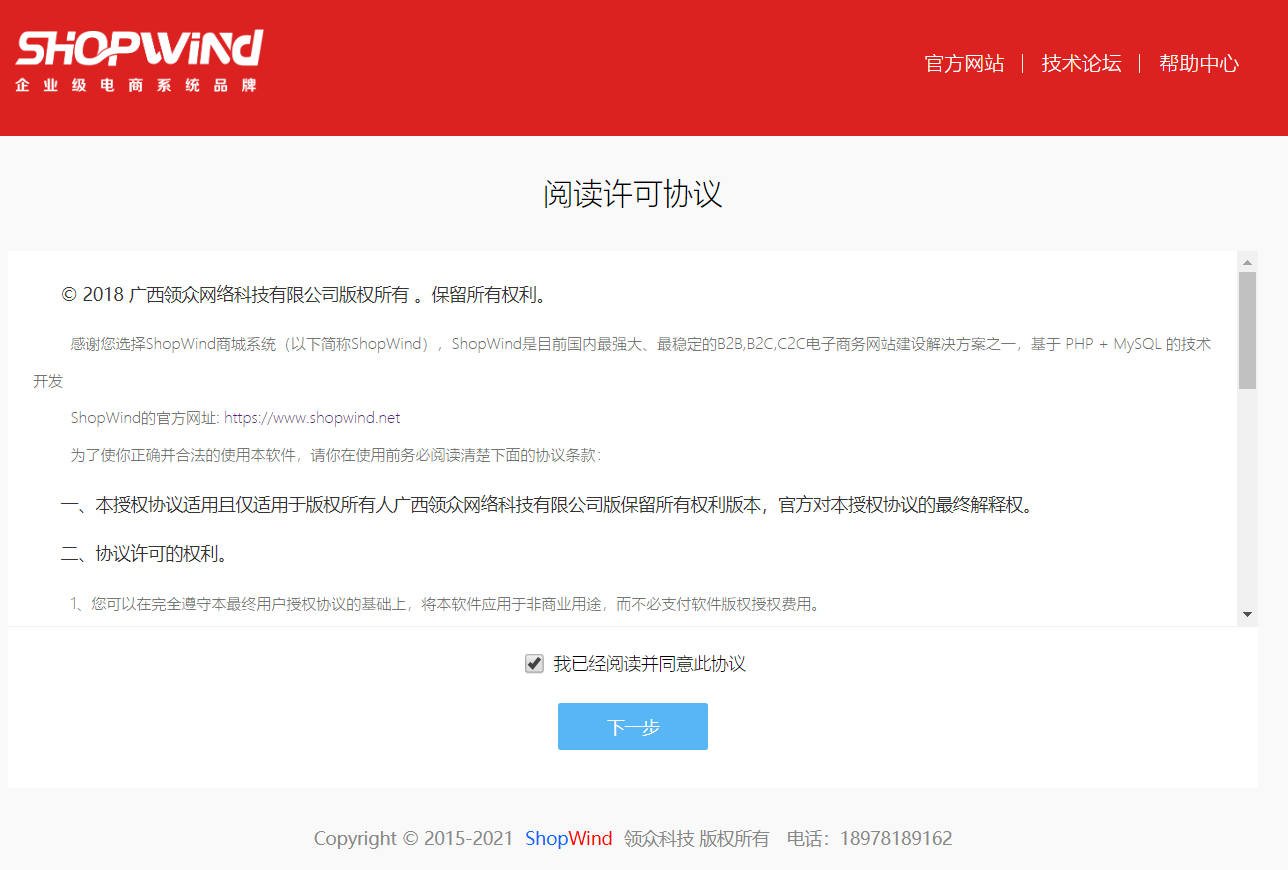
6.1、打开浏览器输入站点域名/install,如: https://v4.shopwind.net/install。如果出现以下图界面,即可按步骤进行安装,如提示错误或空白需再跟进错误提示检查环境配置。

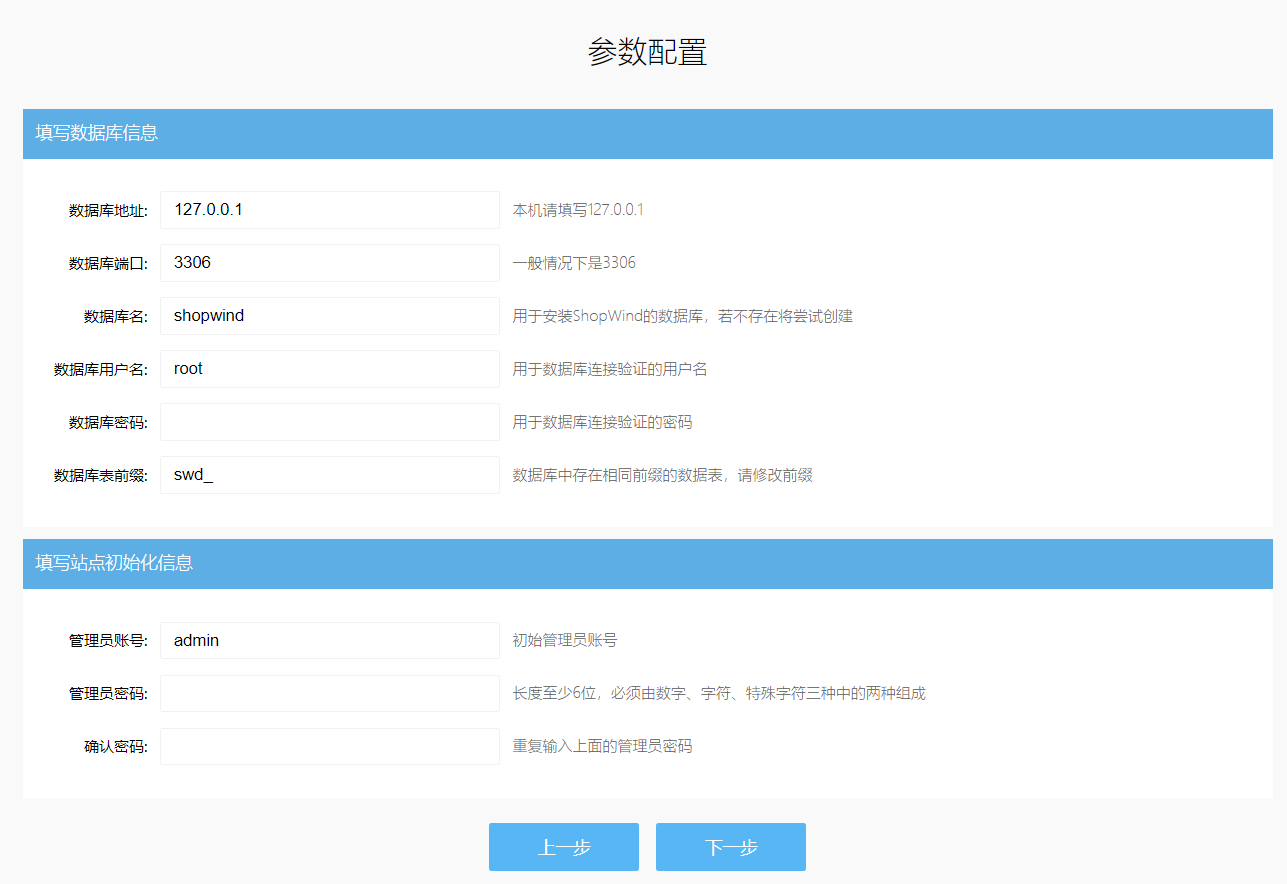
6.2、继续安装,填写数据信息,添加站点时数据库已经创建,可移步到数据库管理查看数据库的用户和密码;设置管理员登录密码,下一步。

6.3、继续下一步按引导安装,直至安装完成。

平台后台入口:域名/admin
数据库配置文件会写入:public/data/config.php中,站点配置文件写入:public/data/setting.php
如果需要重新安装站点,可以删除public/data/install.lock文件,重新执行安装地址即可。
如果需要重新安装测试数据,可以删除public/data/initdata.lock文件,重新执行安装地址即可。
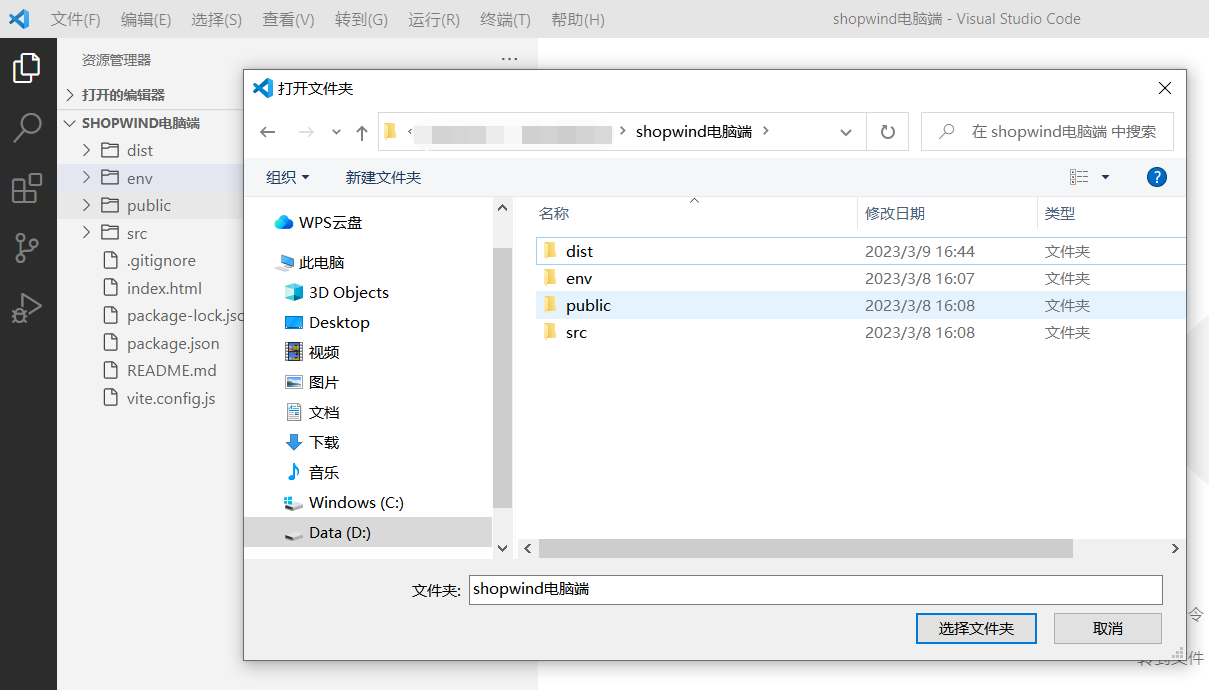
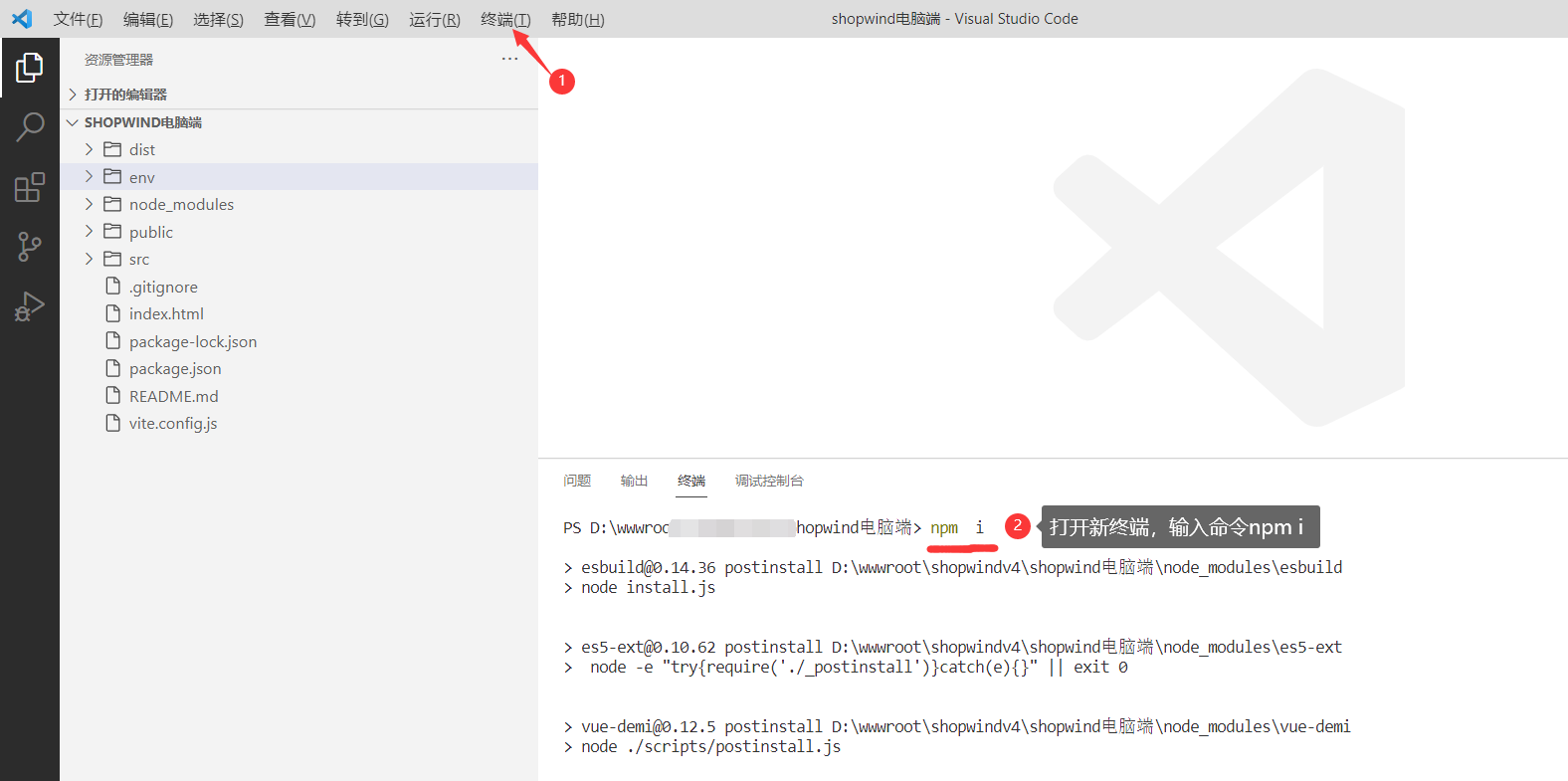
7.1、打开vscode,点击工具栏:文件 》打开文件夹,选择shopwind电脑端文件夹,打开ShopWind电脑端项目。(V4.5版本后选择目录template\pc,以下涉及shopwind电脑端目录中要修改的文件均在template\pc目录中)

7.2、点击工具栏:终端 》新终端,输入命令行 “npm i” 安装依赖包,安装成功后项目目录生成node_modules 文件夹。

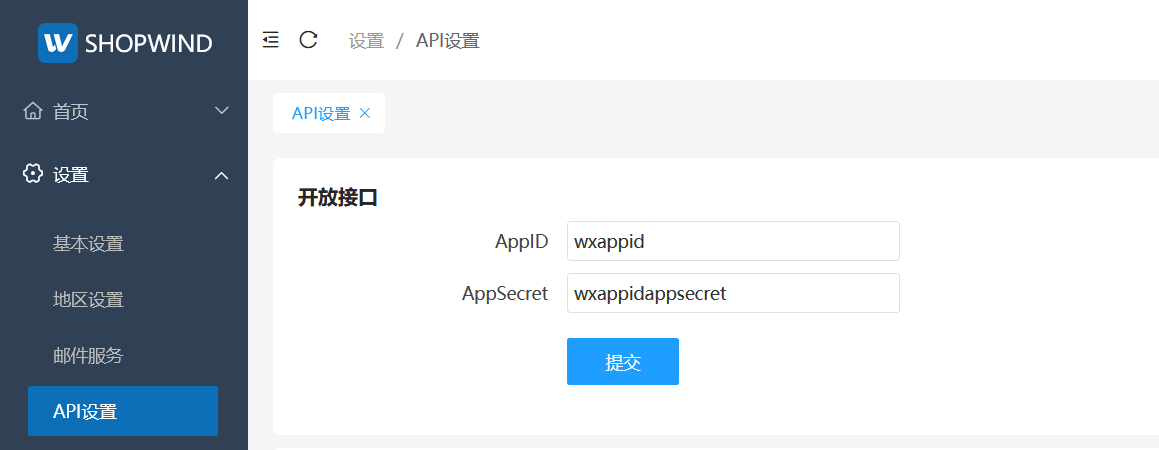
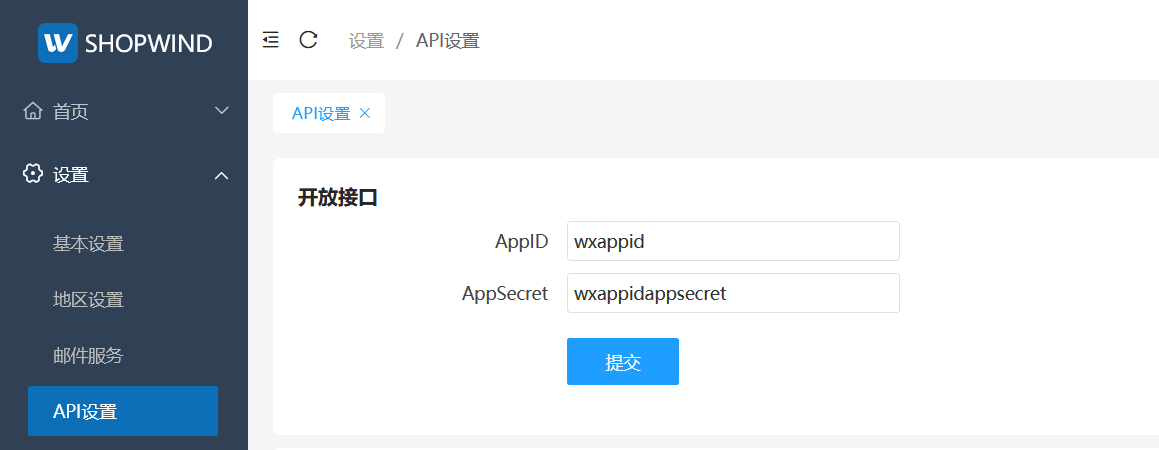
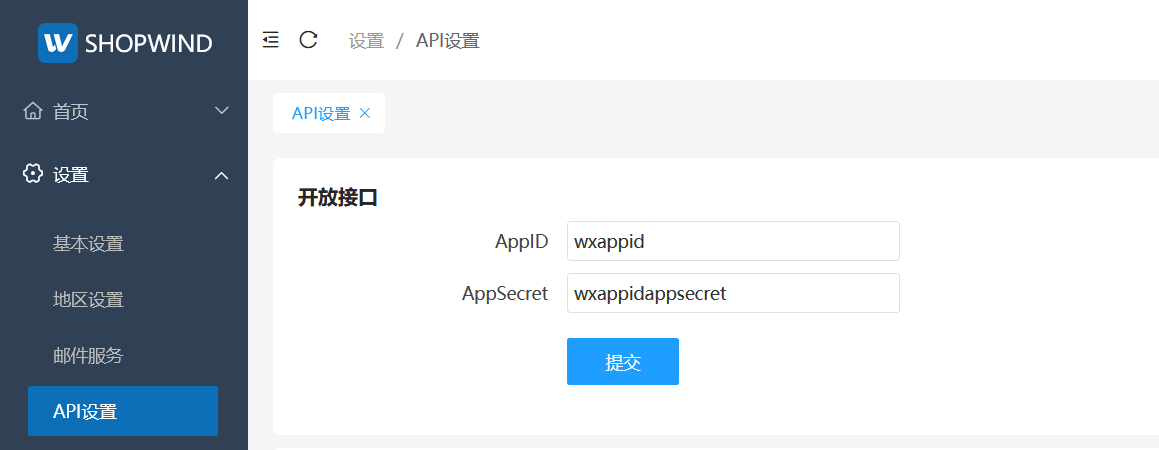
7.3、登录服务端后台设置API。登录服务端后台,找到:设置 》 API设置,设置开发接口,填AppID、AppSecret,此项是为移动端数据通信用,内容可自行设置。

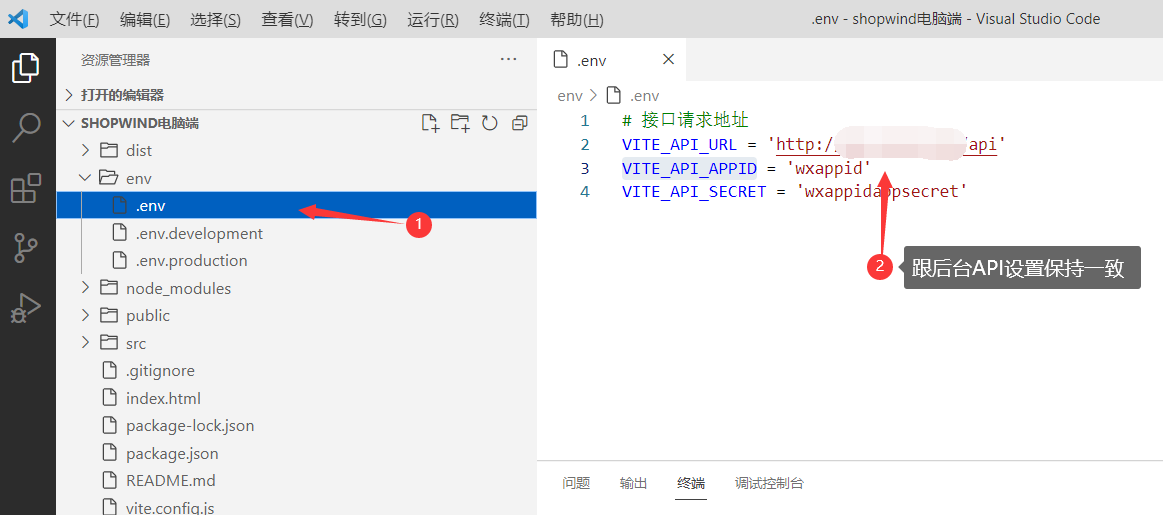
7.4、配置电脑端API接口。打开ShopWind电脑端项目文件env。设置VITE_API_URL为:服务端域名/api。VITE_API_APPID、VITE_API_SECRET,跟服务端后台设置一致。

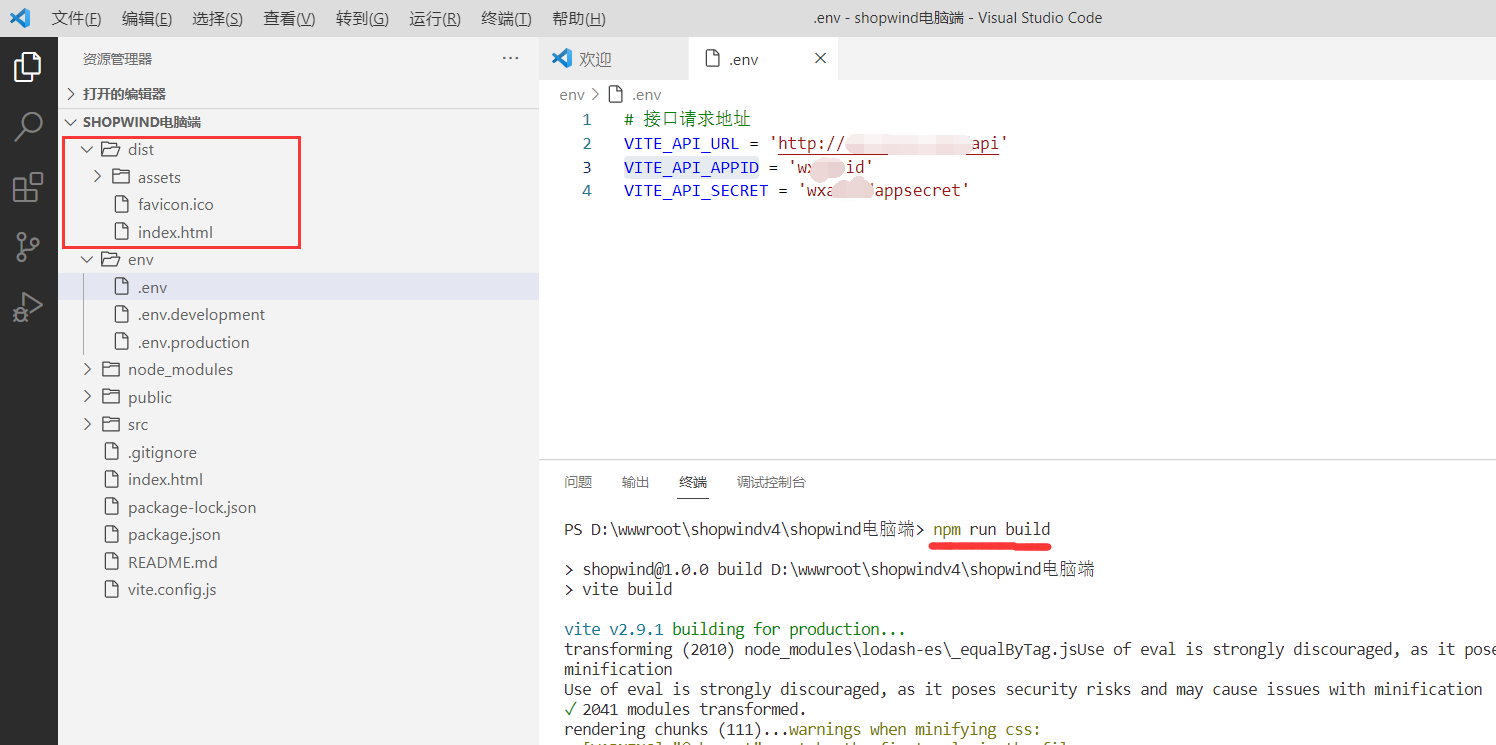
7.5、编译生成电脑端。终端窗口中,输入命令行 “npm run build”,执行完成后项目中生成文件夹dist。

7.6、将dist目录下面的文件复制到服务端public/pc目录下面。
7.7、部署完成。在浏览器中输入域名即可浏览到ShopWind电脑端。
8.1、打开HBuilderX,点击工具栏:文件 》打开目录,选择shopwind移动端文件夹,打开ShopWind移动端项目。(V4.5版本后选择目录template\uniapp,以下涉及shopwind移动端目录中要修改的文件均在template\uniapp目录中)
8.2、登录服务端后台设置API。登录服务端后台,找到:设置 》 API设置,设置开发接口,填AppID、AppSecret,此项是为移动端数据通信用,内容可自行设置。

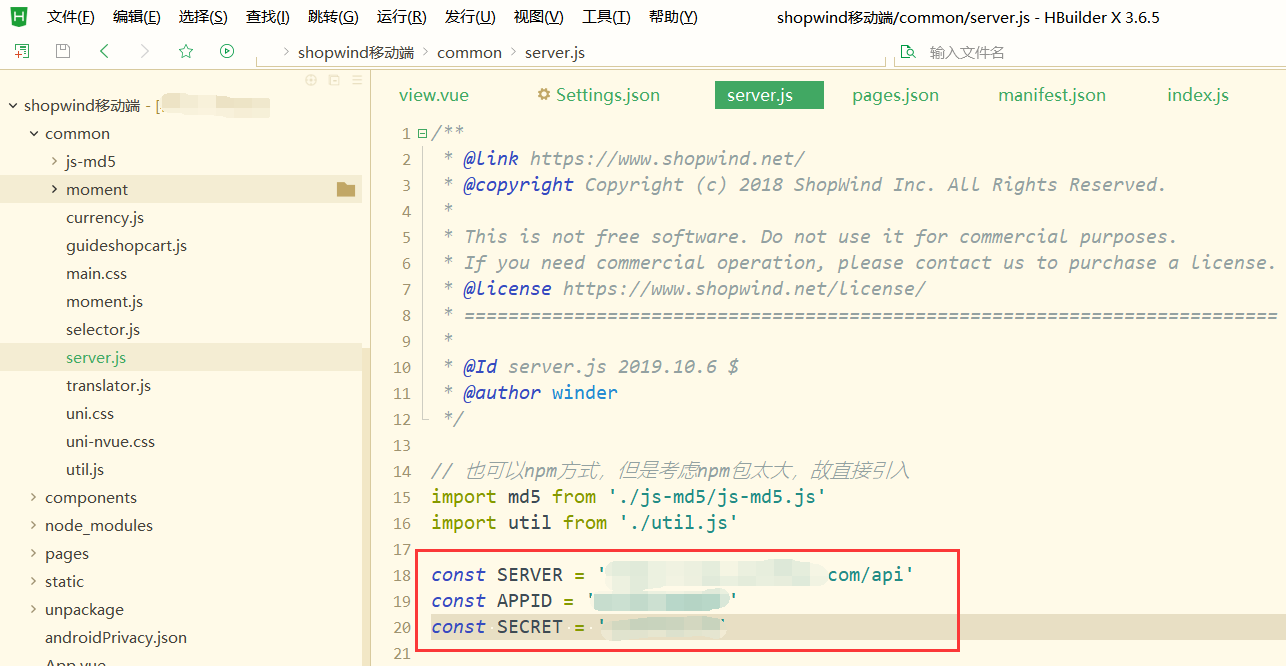
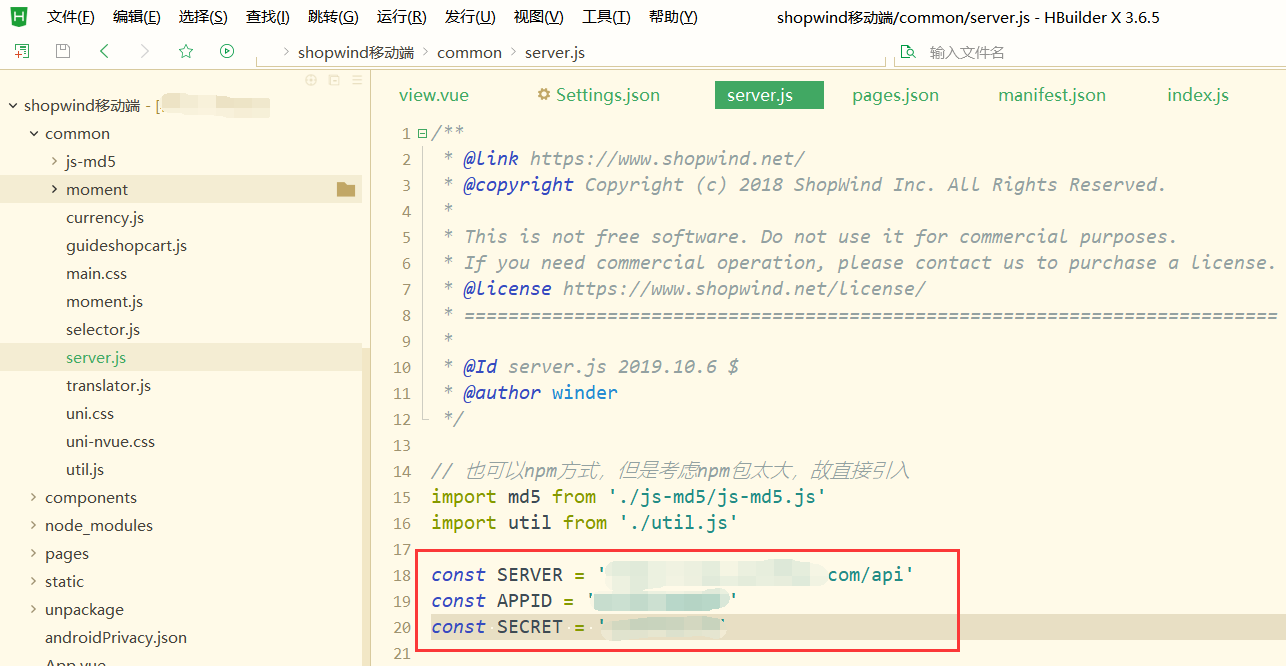
8.3、配置移动端API接口。打开ShopWind移动端项目文件,找到common\server.js,填写SERVER、APPID、SECRET,SERVER填:服务端域名/api,APPID、SECRET跟上一步平台后台配置的一致。

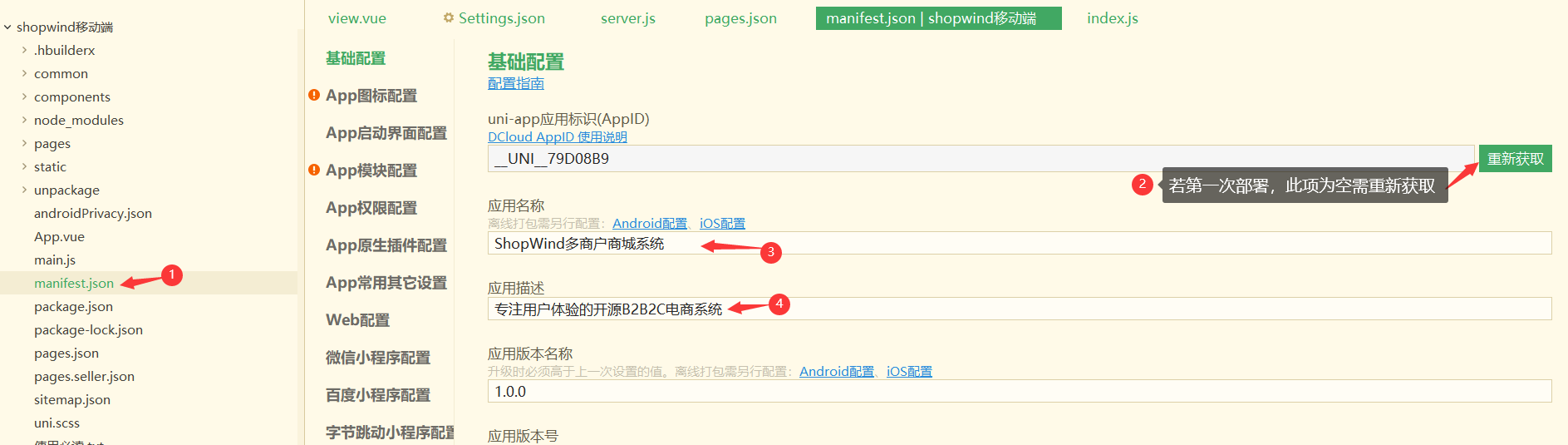
8.4、配置manifest.json基础配置。打开ShopWind移动端项目文件,manifest.json文件,配置一些应用基本信息如下图所示。

8.5、配置manifest.json Web配置。打开manifest.json文件,选择Web配置,如下图所示

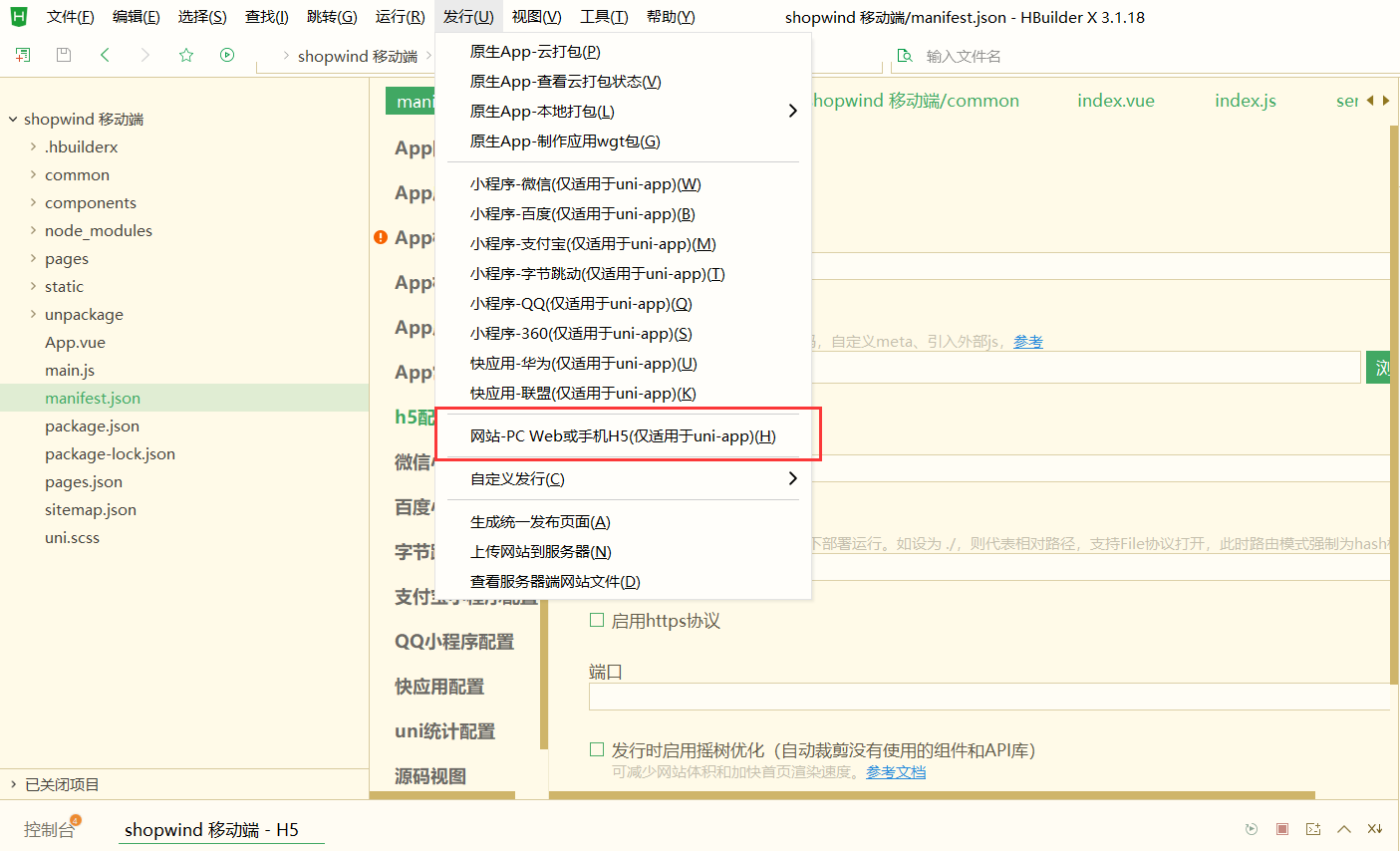
8.6、发行H5。ShopWind电商系统只需要经过以上几步,就可以完成生成Uni版H5配置,之后我们需要获取H5源码部署到云服务器上,HBuilderX工具点击工具栏 》发行,选择“网站-PC web或手机H5”项点击。

8.7、填写H5域名。在点击发行之后,会在弹窗中配置网站标题和将要使用的H5访问域名。

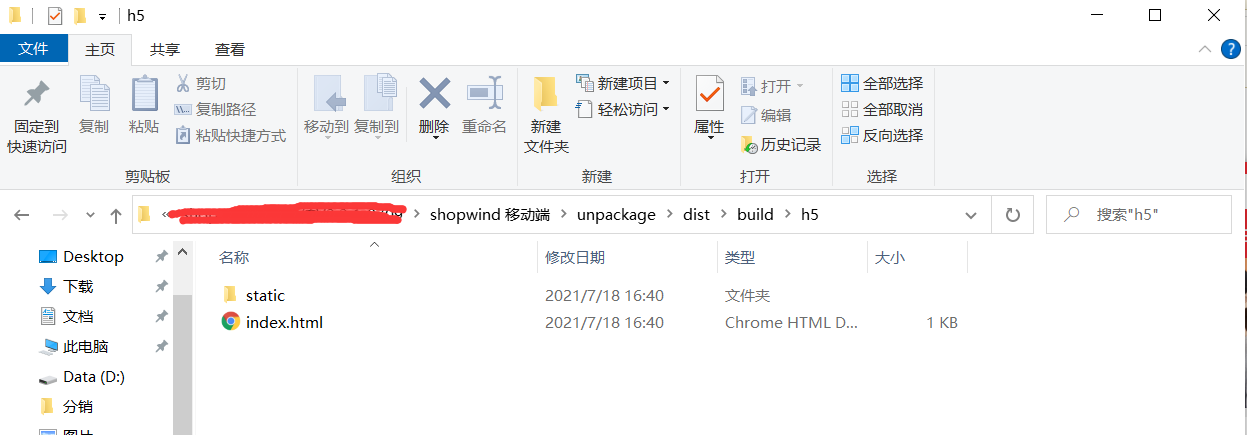
8.8、发行成功后,工具编译完成后在项目文件目录下生产一个名为H5的文件包,如下图所示,将unpackage/dist/build/h5目录下面的文件复制到服务端public/h5目录下面。

8.9、部署完成。在浏览器中输入:域名/h5,即可浏览到ShopWind系统H5端。
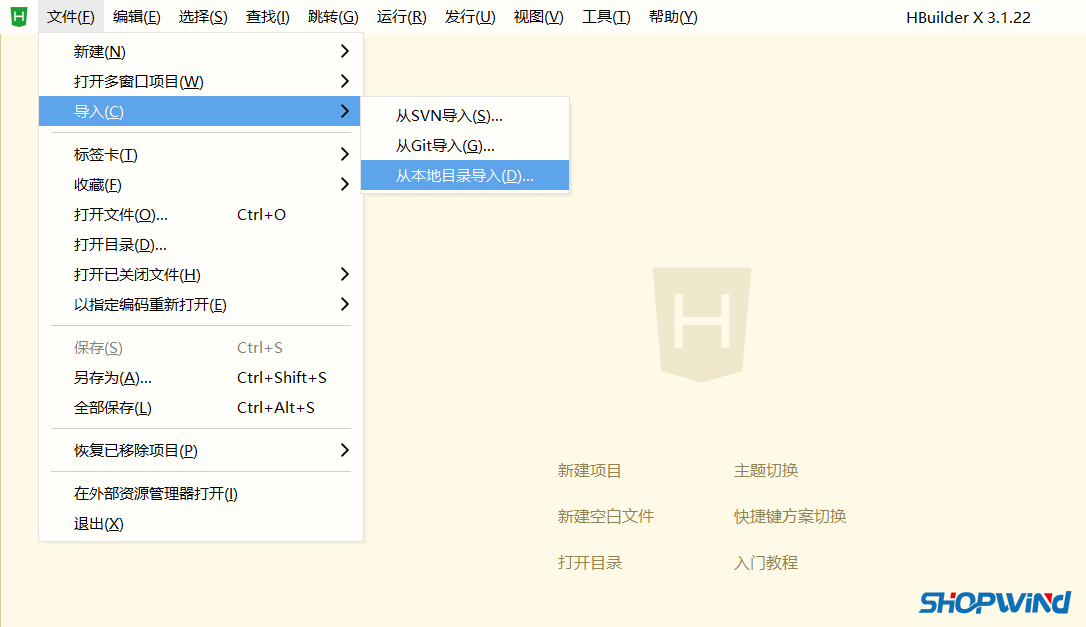
9.1、打开HBuilderX开发工具,点击菜单栏文件 》导入 》 从本地目录导入,选择ShopWind移动端目录导入。

9.2、登录服务端后台设置API。登录服务端后台,找到:设置 》 API设置,设置开发接口,填AppID、AppSecret,此项是为移动端数据通信用,内容可自行设置。

9.3、配置移动端API接口。打开ShopWind移动端项目文件,找到common\server.js,填写SERVER、APPID、SECRET,SERVER填:服务端域名/api,APPID、SECRET跟上一步平台后台配置的一致。

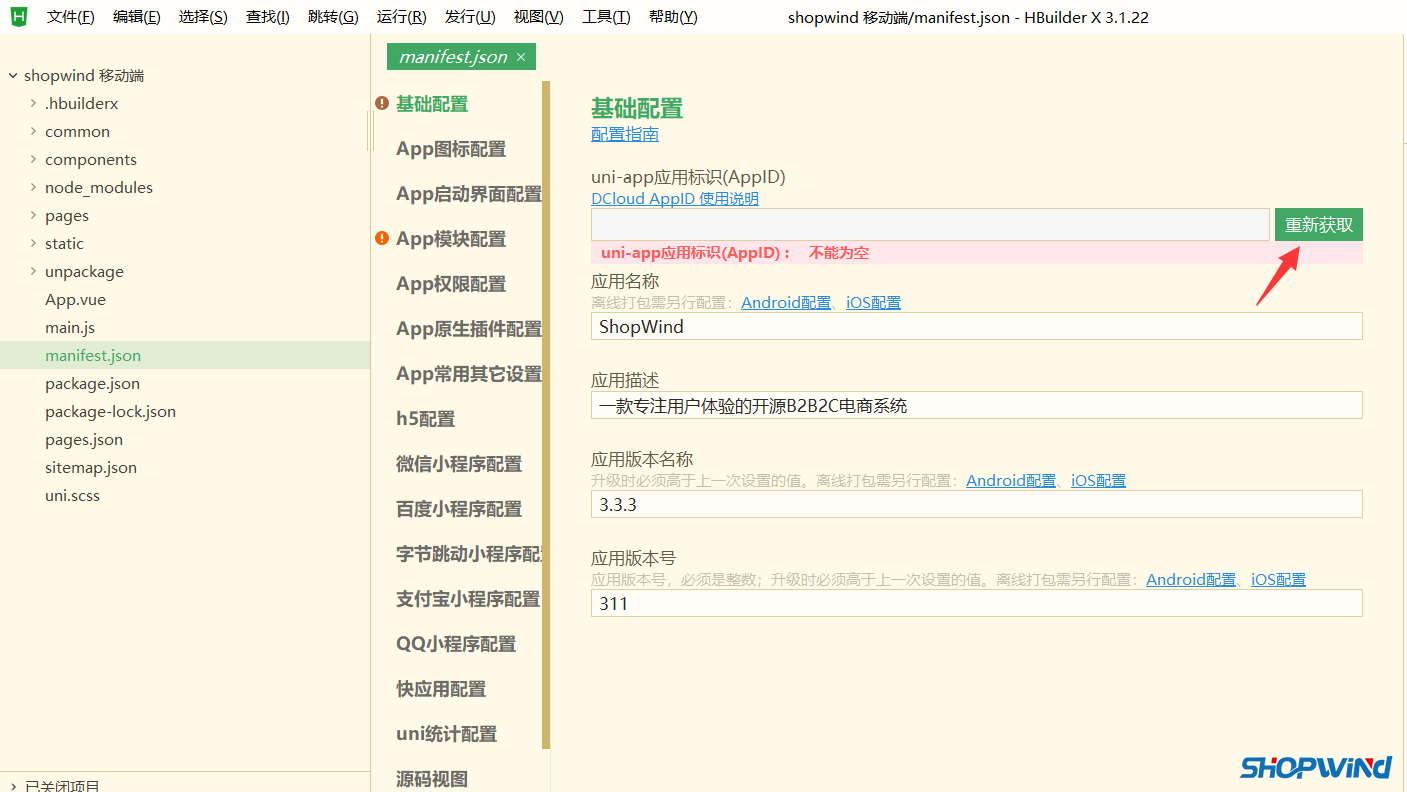
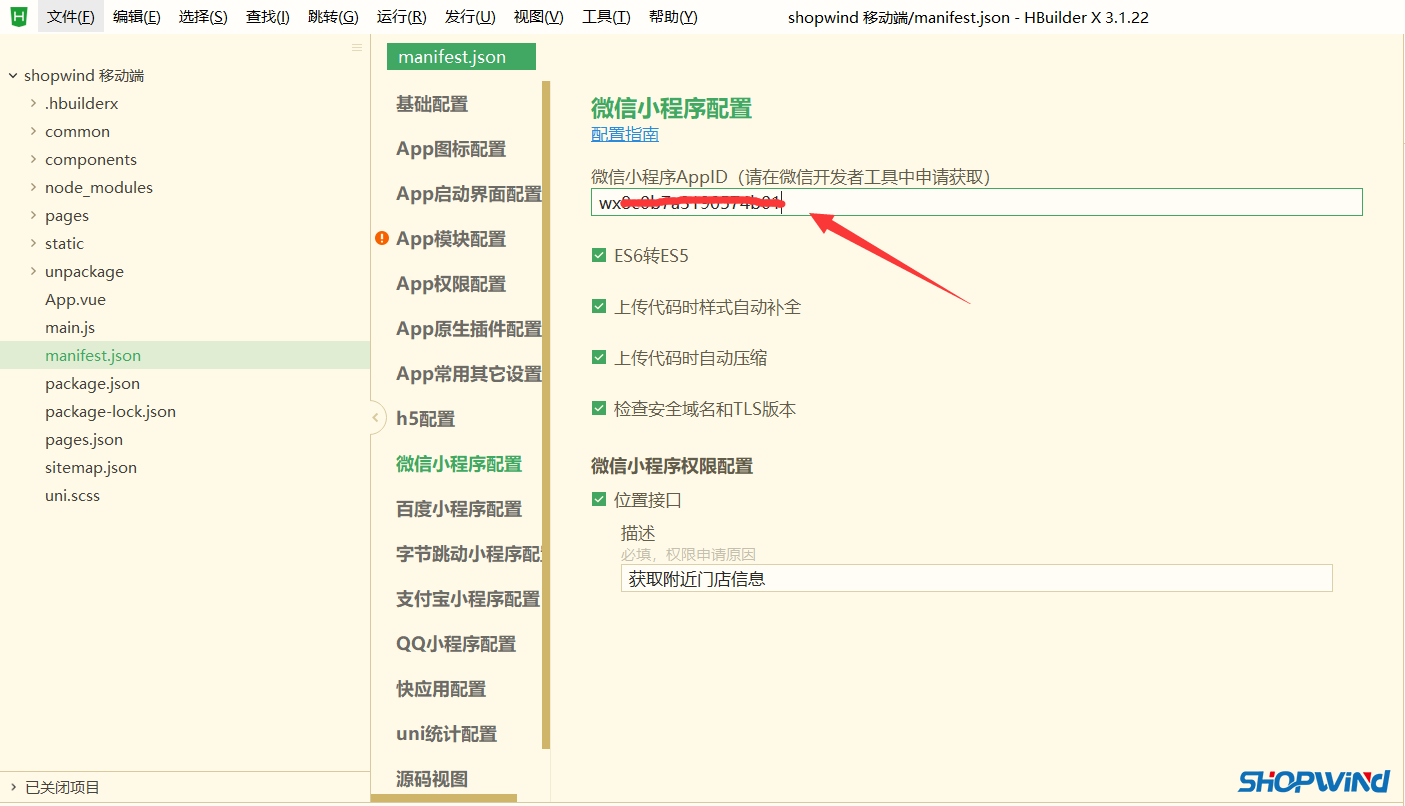
9.4、配置manifest.json基础配置。需要配置两个地方,一是重新获取DCloud appid,二是填写小程序的Appid(小程序Appid在小程序平台中获取,未注册小程序平台账号需要先注册),如下图所示。


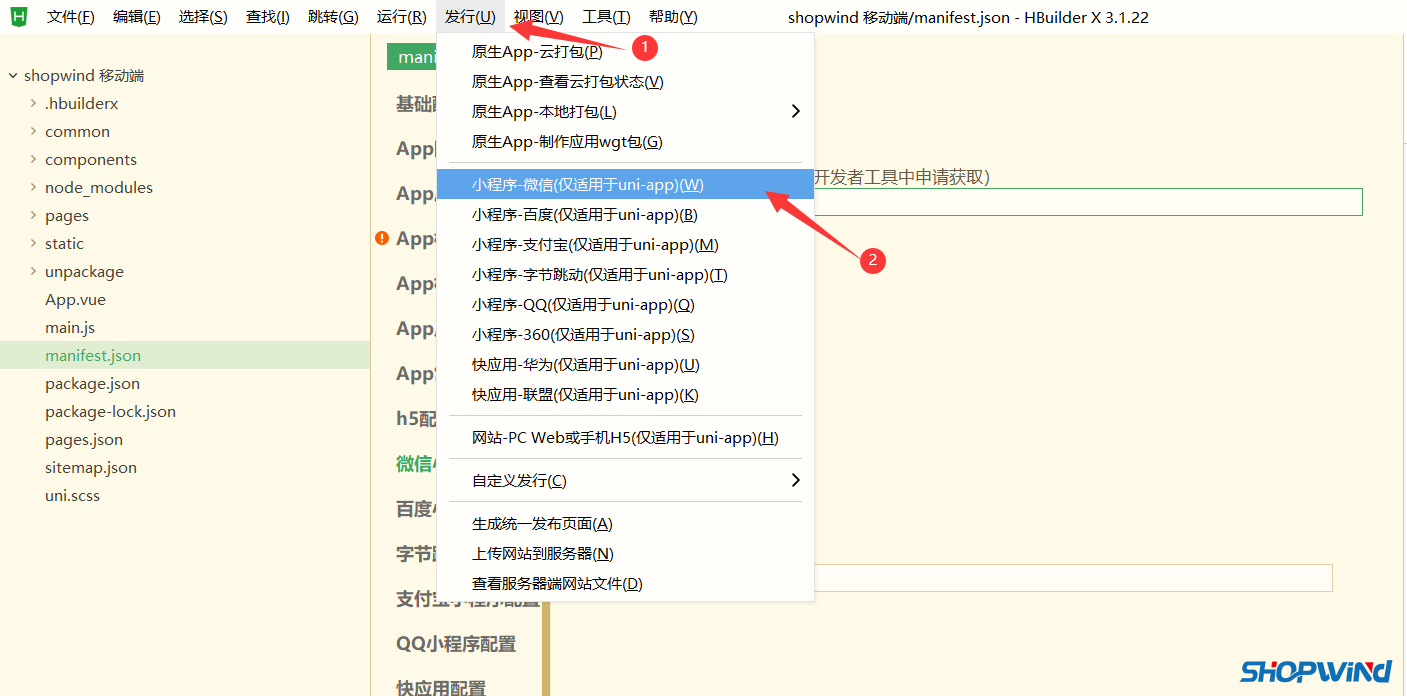
9.5、发行微信小程序。ShopWind电商系统只需要经过以上几步,HBuilderX工具点击工具栏 》发行,选择“小程序-微信”项点击。

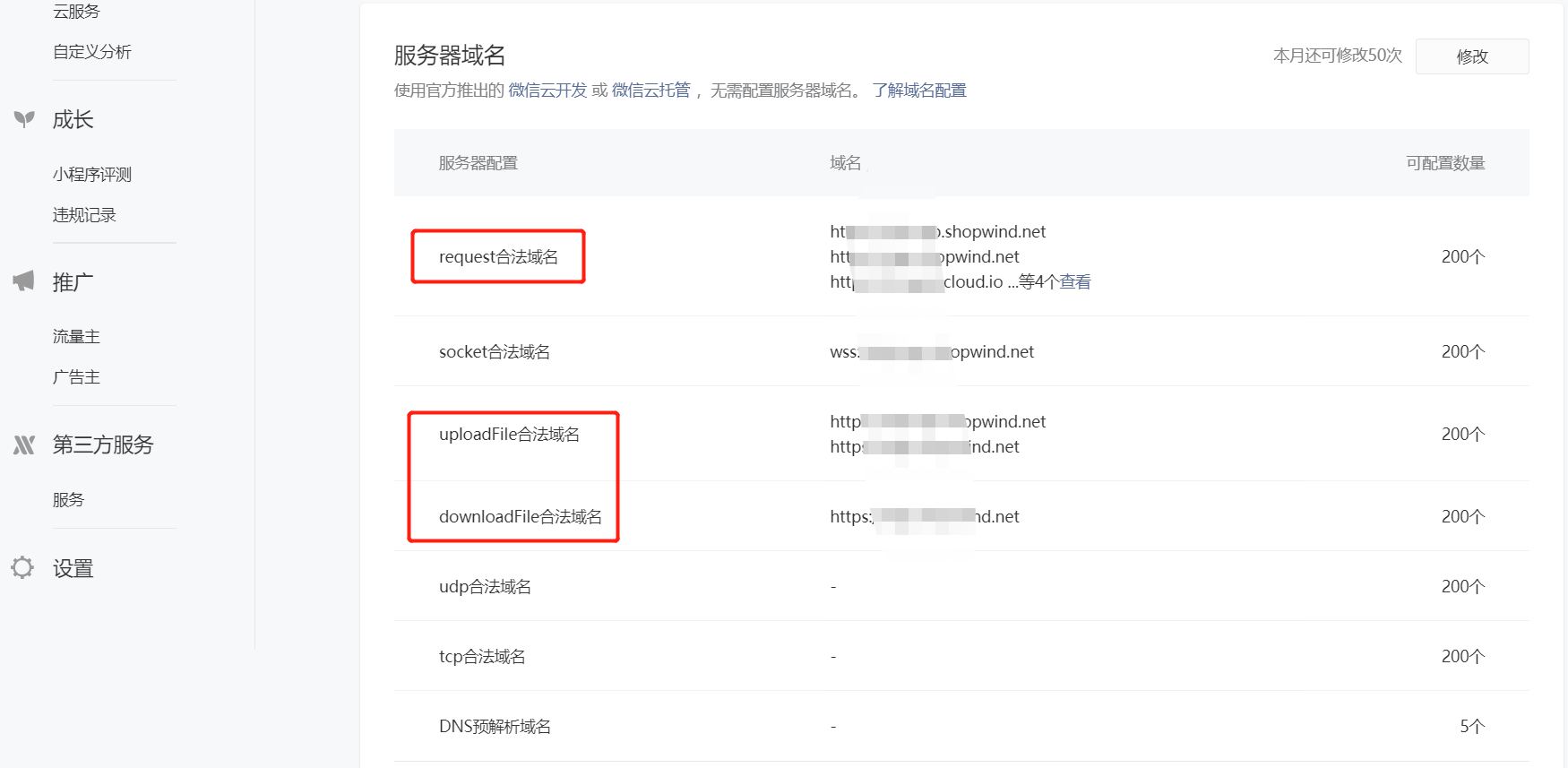
9.6、微信小程序平台配置。登录微信小程序平台https://mp.weixin.qq.com。点击开发 》开发管理 》开发设置 》服务器域名 中,设置request合法域名、uploadFile合法域名、downloadFile合法域名,均设置为服务端网站域名即可,如下图所示。

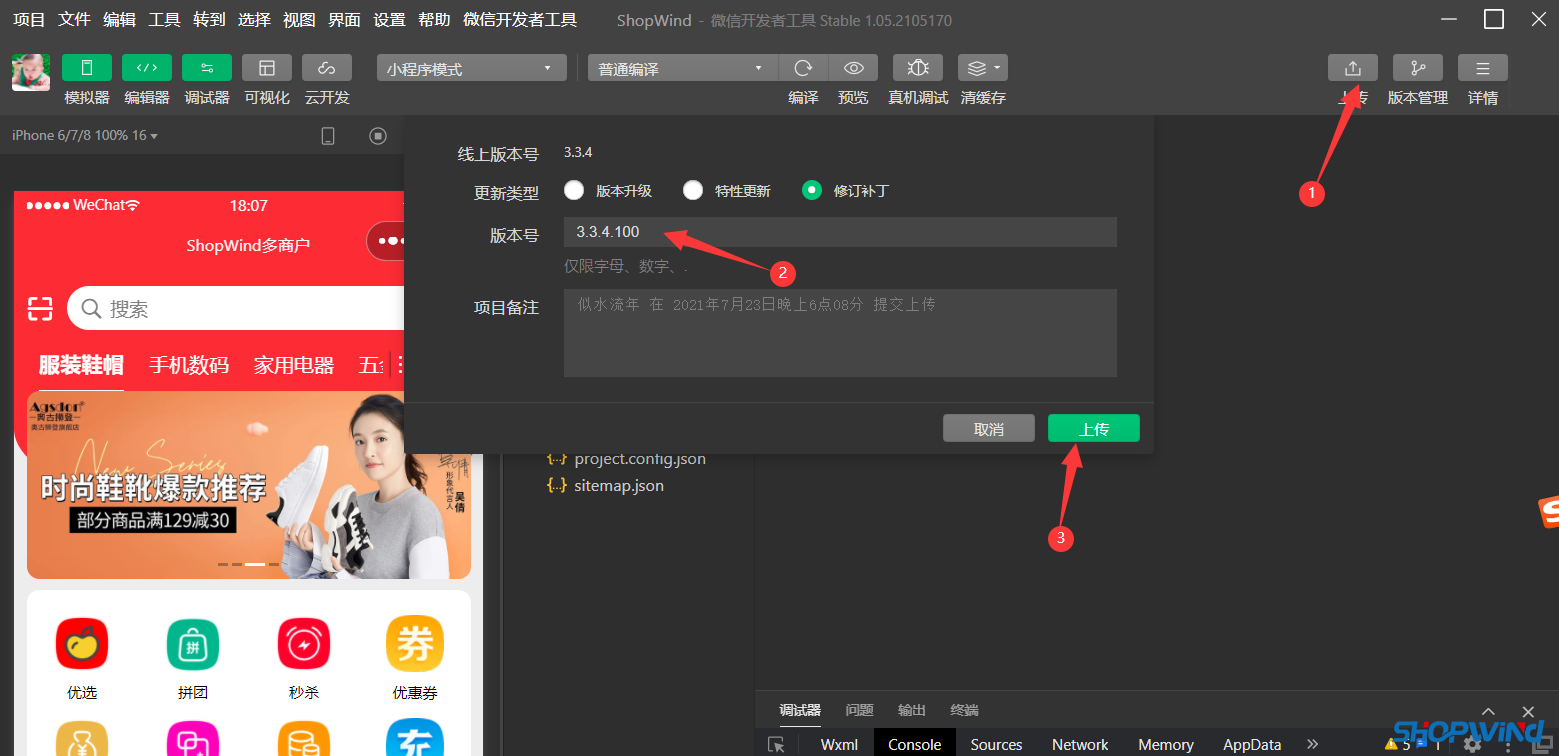
9.7、微信小程序上传到小程序平台。软件编译成功后会自动打开“微信开发者工具”,生成的代码自动加载进微信开发者工具中。点击工具右上角上传按钮,填写版本号备注等,上传即可。如未安装此工具需先安装。

9.8、小程序平台中提交审核,审核通过后发布。如果上一步小程序上传成功,可以登录小程序平台,在版本管理中可以查看到我们刚上传上来的小程序,可以选为体验版本,用微信扫码进行相应的体验测试,测试效果满意后可以提交审核,待微信那边审核通过后,上线即可。



